Getting around the model
- chris3637
- Sep 17, 2020
- 1 min read
The user interface (UI) to the model is very important and the best option depends on the usage scenario. At the moment we are anticipating providing access in a visitor centre environment, through a desktop web browser and mobile app, although other options are possible.
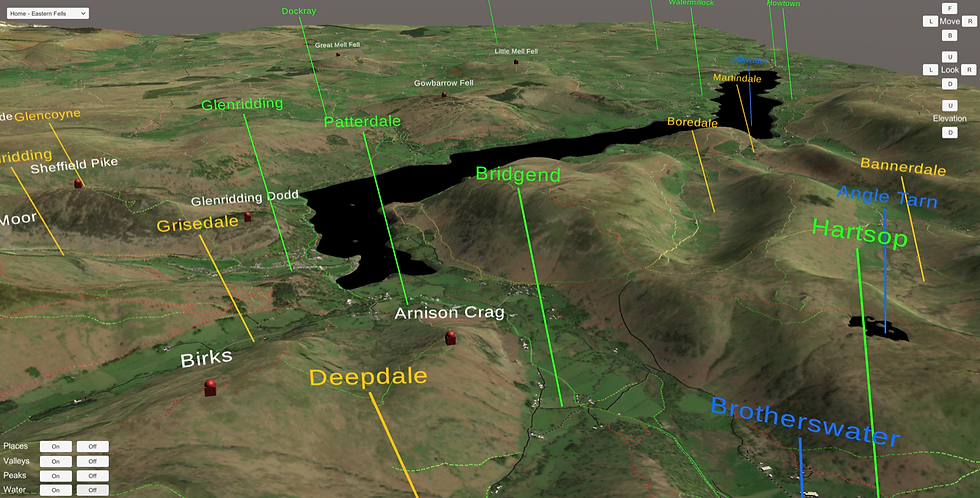
With this in mind it was decided to base the initial UI on buttons to control movement around the model. Each Fell may be accessed through a drop down menu and free movement is possible using buttons to control position, orientation and elevation. These buttons essentially move and rotate the camera looking at the model.

At the moment we have used simple standard buttons and dropdown but there is the possibility to provide a more custom look and feel.
Various labels can also be switched on/off using the buttons in the bottom left of the window.

In the desktop version of the UI keyboard buttons may also be used, in an app deployment these could be simple touch buttons. We are also considering touch-less interfaces for public environments given the risks around COVID-19.




Comments